5 ترفند اساسی در طراحی UX سایت
برخلاف یک دهه پیش که می توانستید سایت را صرفاً براساس کلیدواژه و بک لینک رتبه بندی کنید، امروزه متغیرهای جذب کاربر مانند نرخ پرش (bounce rate)، زمان حضور در سایت و صفحات بازدید شده، همگی به فاکتوری مهم در رنکینگ سایت تبدیل شده اند.
هنگام ارزیابی سایت ها برای رتبه بندی در بالاترین نتایج جستجو، گوگل به رفتار کاربران در یک سایت بسیار اهمیت می دهد. ازاین رو، طراحی UX یک سایت به اجزای اصلی در بهینه سازی موتور جستجو یا همان سئو تبدیل شده است. یک سایت نه تنها به سئو داخلی در صفحه احتیاج دارد، بلکه اقدامات ساده در طراحی UX می تواند در بالا رفتن نرخ مشارکت بازدیدکنندگان (engagement rate) و در نتیجه رنکینگ سایت تاثیر بسزایی داشته باشد.
در ادامه پنج نکته در طراحی UX که تاثیر شایانی در بهبود سئو سایت شما دارند را با هم می شناسیم.
فرم مشاوره رایگان
1. سادگی پیمایش یا نویگیشن (navigation)
این نکته به ما گوشزد می کند که کاربر می بایست بتواند با انجام کمترین تعداد کلیک به صفحه ای که می خواهد دست پیدا کند. طبق این نکته، اصطلاحا همه ی صفحات باید به یکدیگر راه داشته باشند.
همچنین، از اقدامات جدیدی که امروزه برای بهبود سئو سایت می شناسیم آن است که به جای داشتن تعداد صفحات بالا، یک صفحه با محتوا و کلیدواژه های غنی تر داشته باشیم.
تعداد صفحات بالا و پیمایش دشوار تجربه ی کاربری را خراب می کند، خصوصا برای کاربران موبایلی، و باعث می شود سایت شما زودتر ترک شود و نرخ پرش بالا رود.
در نتیجه به جای تفکر سنتی سئو که بر اساس آن می بایست همه صفحات در دسترس موتورهای جستجو قرار داشته باشد، به این فکر کنید که صفحات چقدر برای کاربران در دسترس هستند.
2. استفاده از طراحی UX برای چیدمان مناسب سئو صفحه
موارد بی شماری وجود دارد که در آنها زیبایی صفحه سایت کار سئوی سایت را خراب کرده است. اما می توان با استفاده از طراحیUX، چیدمان مناسب محتوا و سئوی داخلی سایت را همزمان در نظر گرفت. در این صورت، هم تجربه کاربری لذت بخشی خواهیم داشت و هم ترافیک بازدیدکنندگان را به وبسایت خود روانه خواهیم کرد.
از جمله نکات در مورد استفاده در طراحی UX در چیدمان مناسب سئو صفحات:
- چیدمان مناسب محتوای
اشاره به این امر دارد که محتوای متنی خود را زیادی از حد طولانی نکنید و حتما فضای خالی برای استراحت خواننده در نظر بگیرید. همچنین، استفاده از شماره گذاری در سهولت خوانش متن و اصطلاحا سر نرفتن حوصله خواننده نقش بسزایی دارد.
- استفاده از تیتر یا سرنویس (header)
طبق یکی از اصول اساسی سئو، هر صفحه می بایست دارای یک تیتر H1 باشد که موضوع صفحه را بیان می کند و حتما کلیدواژه اصلی آن صفحه در آن به کار رفته است. به بقیه مطالب به ترتیب تیتر H2، H3 و سایرموارد اطلاق می شود.
- استفاده از تصویر و ویدیو
محتوای تصویری نه تنها کاربر را درگیر می کند، بلکه می تواند به منظور سئو مورد بهینه سازی نیز قرار گیرد. سعی کنید در فواصل هر دو اسکرول از صفحه محتوای تصویری قرار دهید؛ تا هم تجربه کاربری لذت بخش تری برای بازدیدکننده فراهم کنید و هم او را بیشتر در صفحه نگه دارید.
- استفاده از فراخوانی عمل یا همان کال تو اکشن (CTA)
زمانی که صحبت از نرخ تبدیل (CRO) و نگه داشتن هرچه بیشتر بازدیدکنندگان در صفحه می شود، استفاده از کال تو اکشن یکی از اقدامات ضروری بشمار می رود. کال تو اکشن می تواند به سادگی یک دکمه «ادامه مطلب» یا «بیشتر بخوانید» باشد. هدف از این کار، پاسخگویی مناسب به نیاز کاربر و همچنین وادار کردن او به انجام عمل مورد نظر شماست.
- استفاده از لینک برای دیدن مطالب مشابه
هدایت بازدیدکننده به صفحات دیگر با موضوعات مشابه، فواید بسیاری برای سئو سایت دارد. از جمله: زمان ماندگاری کاربر در وبسایت را بالا می برد. بازدیدکننده را با بخش های مختلف سایت آشنا می کند. و همچنین، کلیک کردن کاربر روی لینک یک کال تو اکشن به حساب می آید.
این لینک می تواند به شکل یک لینک معمولی متشکل از کلمات، یک دکمه و یا حتی یک تصویر باشد.
پیشنهاد میکنیم این مطلب را هم بخوانید:
امنیت وبسایت
3. سرعت بارگذاری سایت
سرعت بارگذاری سایت یکی از فاکتورهای مهم در رنکینگ گوگل بشمار می رود. گوگل می خواهد بازدیدکنندگان بهترین تجربه ی کاربری را داشته باشند و از همین رو، به وب سایت هایی که بارگذاری سریعی دارند، هم در نتایج جستجو و هم تبلیغات گوگل (GoogleAds)، پاداش می دهد.
عوامل متعددی در سرعت لودینگ سایت تاثیرگذار هستند، مانند حجم تصاویر، سرعت پاسخگویی سرور و غیره. با استفاده از ابزار های ارزیابی سرعت لودینگ وبسایت می توانید بفهمید چه چیزی در سرعت بارگذاری اخلال ایجاد کرده است و با برطرف کردن این عوامل هم تجربه کاربری را بهبود بخشیده اید و هم به سئو سایت کمک کرده اید.
4. استفاده از حساب کاربری شبکه های اجتماعی در ورود به سایت
در عصری که سرعت حرف اول را میزند، برای کاربر بسیار خسته کننده ست که وقت زیادی را صرف پر کردن فرم ورود به سایت کند. اگر مجبورید از فرم های ورود تکراری، که در آن کاربر همه ی مشخصات را دستی وارد می کند، استفاده کنید، سعی کنید تا جای امکان اطلاعات خواسته شده کم باشد. در غیر این صورت، بهترین روش استفاده از حساب کاربری شبکه های اجتماعی است که رایج ترین آنها ورود از طریق حساب گوگل می باشد. تسریع فرایند ورود و همچنین عدم نیاز به به خاطرسپاری اطلاعات ورود برای بازدیدکننده تجربه ی کاربری بهتری را به همراه دارد.

5. واکنش گرایی
طراحی واکنش گرا به این معنی است که وبسایت شما در نمایشگر کامپیوتر و در صفحه موبایل به یک اندازه خوب به نظر برسد. عدم واکنش گرایی وبسایت در موبایل یکی از اصلی ترین عوامل بالا رفتن نرخ پرش است؛ چرا که امروزه بیش از 50 درصد بازدیدکنندگان با استفاده از موبایل وارد وبسایت شما می شوند.
برای دیدن وبسایت خود در اندازه های مختلف می توانید با فشردن دکمه F12 به قسمت toggle device toolbar (Ctrl+Shift+M) بروید و دستگاه های مورد را انتخاب کنید.
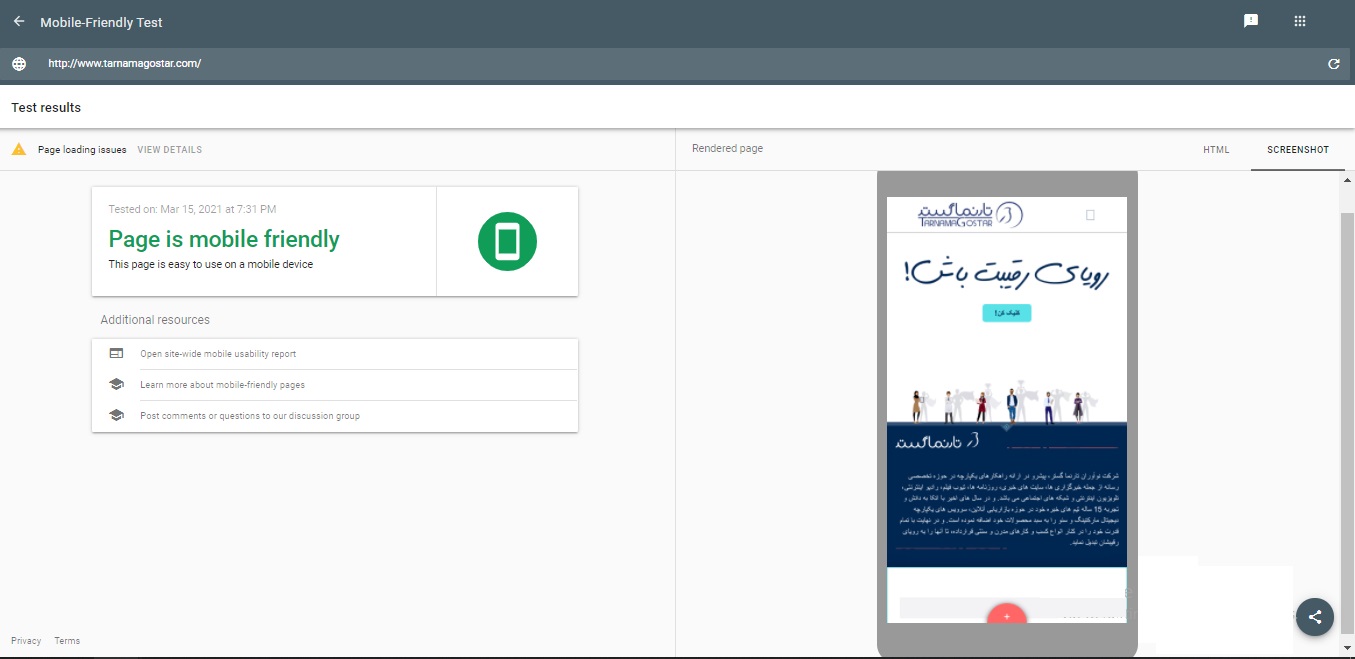
همچنین برای ارزیابی واکنش گرایی وبسایت خود می توانید از Google Mobile-friendly Testing استفاده کنید.






نظرتان را درباره این مطلب بنویسید !
ارسال دیدگاه